Formulare¶
Die Formulare sind die Schlüsselelemente der Metadateneingabe. Hier wird sowohl die Oberfläche als auch die Verknüpfung zum Datenmodell hinterlegt. Die Formulare enthalten die Oberflächen, die für die Logik des Systems genutzt wird.
Vererbung im Formular¶
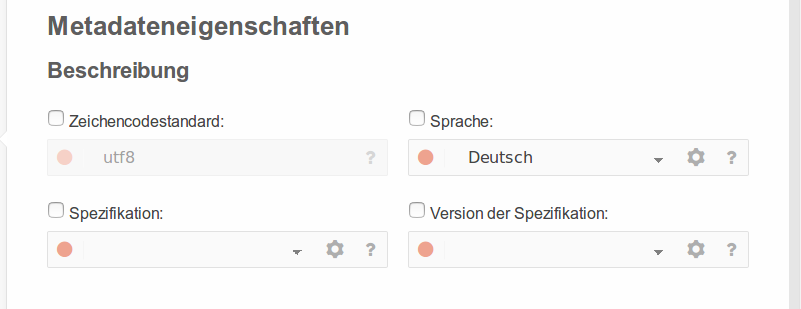
Datensatzreihen unterstützen die Angaben von Vererbung für die abhängigen Metadatensätze eines Tiles. Beim Anlegen einer Datensatzreihe können im Formular die einzelnen Metadatenfelder für die Vererbung freigegebenen werden.
Beim Anlegen einer Datensatzserie können damit die einzelnen Felder zur Vererbung festgelegt werden.
Einschränkung der Vererbung in den Formularen¶
Die Vererbung kann für einzelne Instanzen aktiviert und deaktiviert werden. Da die Vererbung aber mit den HierarchyLevel verbunden ist wird die Änderung in den Formularen gesteuert.
Der Schalter für diese Vererbungsregel auf die Profile liegt in der Datei /metador2/src/Plugins/LVermGeo/BasicProfileBundle/Resources/views/template.html.twig. Dort wird mit der folgenden Zeile die Vererbung aktiviert:
{% set inheritanceEnabled = (profile == 'lvermgeo_series_profile' and array_get(p, '_source', '') != 'archiv') ? true : false %}
- profile == ‚lvermgeo_series_profile‘: für das Series Profil
- array_get(p, ‚_source‘, ‚‘) != ‚archiv‘): Für alle Quellen außer dem Archiv.
Möchte man eine weitere Instanz hinzufügen, passt man den Teil der Quellen an.
{% set inheritanceEnabled = (profile == 'lvermgeo_series_profile' and array_get(p, '_source', '') != 'archiv' and array_get(p, '_source', '') != 'test') ? true : false %}
Erstellen eines Kind-Metadatensatzes¶
Kind-Metadatensätze werden über Metador aus den Suchergebnissen erstellt. Dies hat den Vorteil, dass man den genauen Eltern-Datensatz filtern (Instanz, hierarchyLevel) und suchen kann.
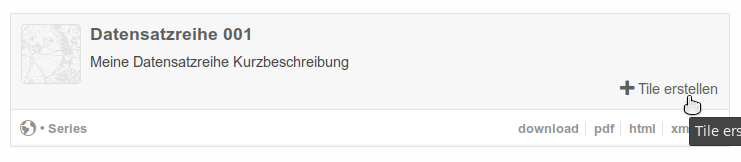
Eltern-Datensätze, die ihre Daten an die Kinder weitervererben besitzen eine extra Schaltfläche, um das Kind zu erstellen. Dabei öffnet sich ein neuer Datensatz (hier Tile) und die vererbten Felder stehen schon gefüllt im Formular:
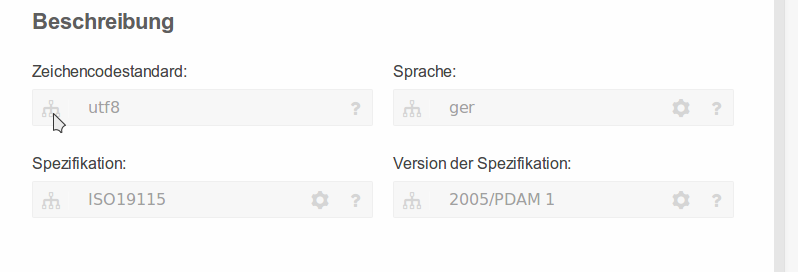
Felder, die vererbt worden sind, können im Formular nicht mehr verändert werden. Sie sind über das Vererbungs-Symbol gekennzeichnet:
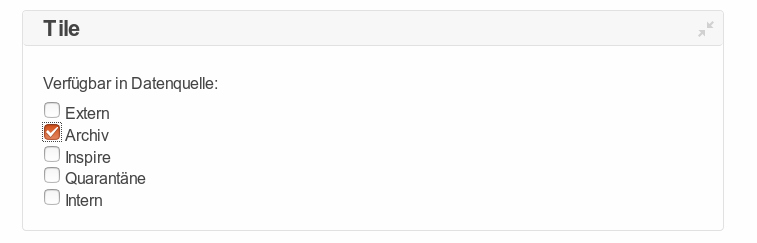
Damit kein Datensatz erstellt werden kann, der nicht von seinem Elterndatensatz erbt, schaltet man in der Administration die Erstellung des HierarchyLevels für die jeweiligen Instanzen aus. Damit ist das Anlegen eines Datensatzes über die Erstellen Schaltfläche nicht mehr möglich, sondern nur noch aus einem vorhandenen Parent.
Beispiel: In diesem Bildschirmfoto ist das Erstellen von Tiles nur für die Instanz Archiv erlaubt. In den anderen Instanzen ist das Erstellen damit nur möglich, wenn man dies aus einem Elterndatensatz startet.
Aufbau der Formulare allgemein¶
Am Beispiel des Service-Profils wird der Aufbau der Formulare gezeigt.
Hinweis: Die folgenden Darstellungen werden sich noch ändern, speziell bezüglich der Vererbungsregeln.
Verweis auf Makros¶
Das Hauptformular ist die Datei form.html.twig im Verzeichnis
src/Plugins/WhereGroup/ServiceProfileBundle/Resources/views/Profile/.
Die Inhalte und die vordefinierten Formularinhalte bauen auf Makros auf,
die im MetadorBasicProfileBundle hinterlegt sind. Im Kopf der
form.html.twig wird auf die Makros verwiesen.
{% import 'MetadorBasicProfileBundle:Makro:form.html.twig' as form_element %}
Gestaltung der Seite¶
Jedes Profil hat seinen Aufbau in einem eigenen Bundle des
LVermGeo-Plugins. Grundlage aller Profile ist das BasicProfileBundle
(/Plugins/LVermGeo/BasicProfileBundle), welches die grundlegenden
Formulareaufbauten enthält.
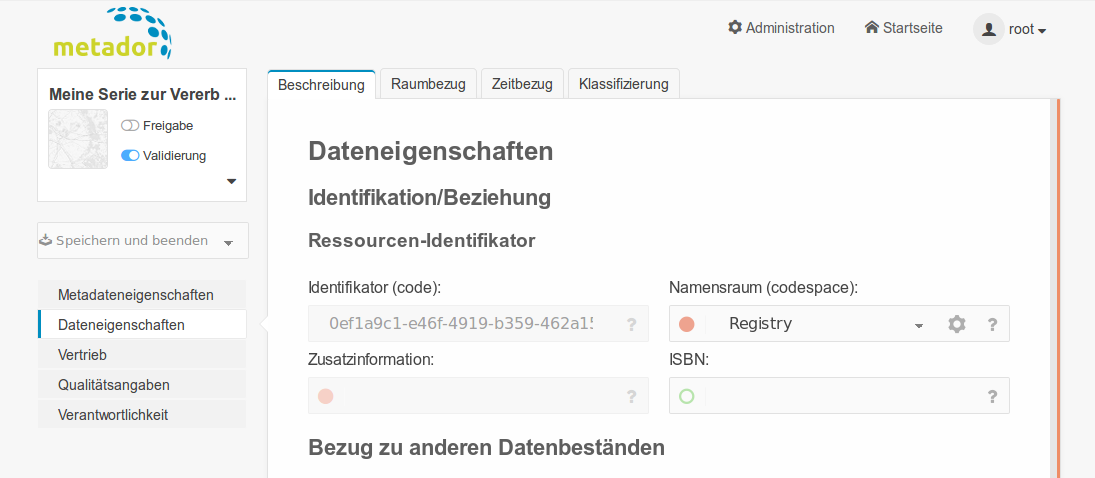
Am Beispiel der Identifikation werden die wichtigsten Parameter erläutert.
Textfelder¶
Einfache Textfelder sind die einfachste Eingabefom für das Formular. Sie erlauben die Texteingabe.
Textfelder werden über ein input definiert.
<div class="col c-1-2">
{{ form_element.input({
'name' : 'p[isbn]',
'label' : 'ISBN',
'type' : 'optional',
'validatorSources': tabId,
'p' : p
}) }}
</div>
Wobei: - col-1-2: Das Feld wird in einer zweispaltigem Layout
eingefügt. Es ist mit einem weiteren Feld in diesem Layout eingebettet.
<div class="row r-2">
<!-- erstes Feld -->
<div class="col c-1-2">
[...]
<!-- zweites Feld -->
<div class="col c-1-2">
[...]
- name: Der Name des Objektes, in das der Wert gespeichert wird.
Hier:
isbn - label: Der Text für das Formular.
- type: Optional oder verpflichtendes Feld. Hier
optional. - validatorSource: Angabe der Validierungsregel.
- p: interner Name des Objektes (immer
p).
Mehrzeilige Textfelder¶
Mehrzeilige Textfelder erlauben die Eingabe von größeren Texten über mehrere Zeilen.
Sie werden über ein text Element realisiert.
<div class="row r-1">
<div class="col c-1">
{{ form_element.text({
'name' : 'p[abstract]',
'label' : 'Kurzbeschreibung',
'validatorSources': tabId,
'inheritance': inheritanceEnabled,
'p' : p
})
}}
</div>
</div>
</div>
In diesem Fall (Kurzbeschreibung) füllt das Feld die gesamte Spalte aus
(row r-1, col c-1). Der Aufbau ist ähnlich dem einzeiligen
Textfeld.
- inheritance: Vererbungsrichtlinien, die im weiteren Verlauf noch näher beschrieben werden.
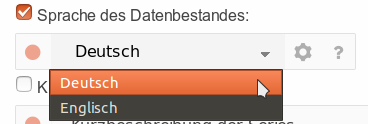
Auswahlfelder¶
Auswahlfelder bieten eine Drop-Down Liste mit festgelegten Felder an, wie beispielsweise bei der Sprache des Datenbestandes
Hierfür gibt es die select Vorlage, die ähnlich dem Textfeld
aufgebaut ist. In diesem Beispiel mit weiteren Möglichkeiten.
<div class="col c-1-2">
{{ form_element.select({
'name' : 'p[identLanguage]',
'label' : 'Sprache des Datenbestandes',
'default' : 'ger',
'validatorSources': tabId,
'hasList' : true,
'defaultList': {
'' : '',
'ger': 'Deutsch',
'eng': 'Englisch'
},
'inheritance': inheritanceEnabled,
'p' : p
})
}}
</div>
- defaultList: Zunächst die Angabe der Standardwerte für die Liste. Diese werden automatisch gesetzt und beim Anpassen der Auswahllisten mit übernommen.
- inheritance: Vererbungsrichtlinien, die im weiteren Verlauf noch näher beschrieben werden.
Vererbung im TWIG¶
Formularfelder können die Vererbung über das inheritance Attribut
umsetzen.
[...]
'inheritance': inheritanceEnabled,
[...]
In diesem Attribut sind die Regeln der Vererbung realisiert (auf welches Profil, auf welche Instanz). Soll ein Feld vererbt werden, ist die Zeile notwendig, fällt die Vererbung dort weg, wird das Feld weggelassen.
Feld mit Vererbung:
<div class="col c-1-2">
{{ form_element.select({
'name' : 'p[identLanguage]',
'label' : 'Sprache des Datenbestandes',
'default' : 'ger',
'validatorSources': tabId,
'hasList' : true,
'defaultList': {
'' : '',
'ger': 'Deutsch',
'eng': 'Englisch'
},
'inheritance': inheritanceEnabled,
'p' : p
})
}}
</div>
Feld ohne Vererbung:
<div class="col c-1-2">
{{ form_element.select({
'name' : 'p[identLanguage]',
'label' : 'Sprache des Datenbestandes',
'default' : 'ger',
'validatorSources': tabId,
'hasList' : true,
'defaultList': {
'' : '',
'ger': 'Deutsch',
'eng': 'Englisch'
},
'p' : p
})
}}
</div>